【jQuery】スクロールに応じて対象要素が画面内に「入ったか」「出たか」を判定して要素を表示させる

スクロールして、対象要素が画面内に「入ったか」「出たか」を判定する条件分岐です。
判定の結果で対象要素を表示したり、非表示にしたりすることができます。
– INDEX –
対象要素が画面内に入ったかを判定
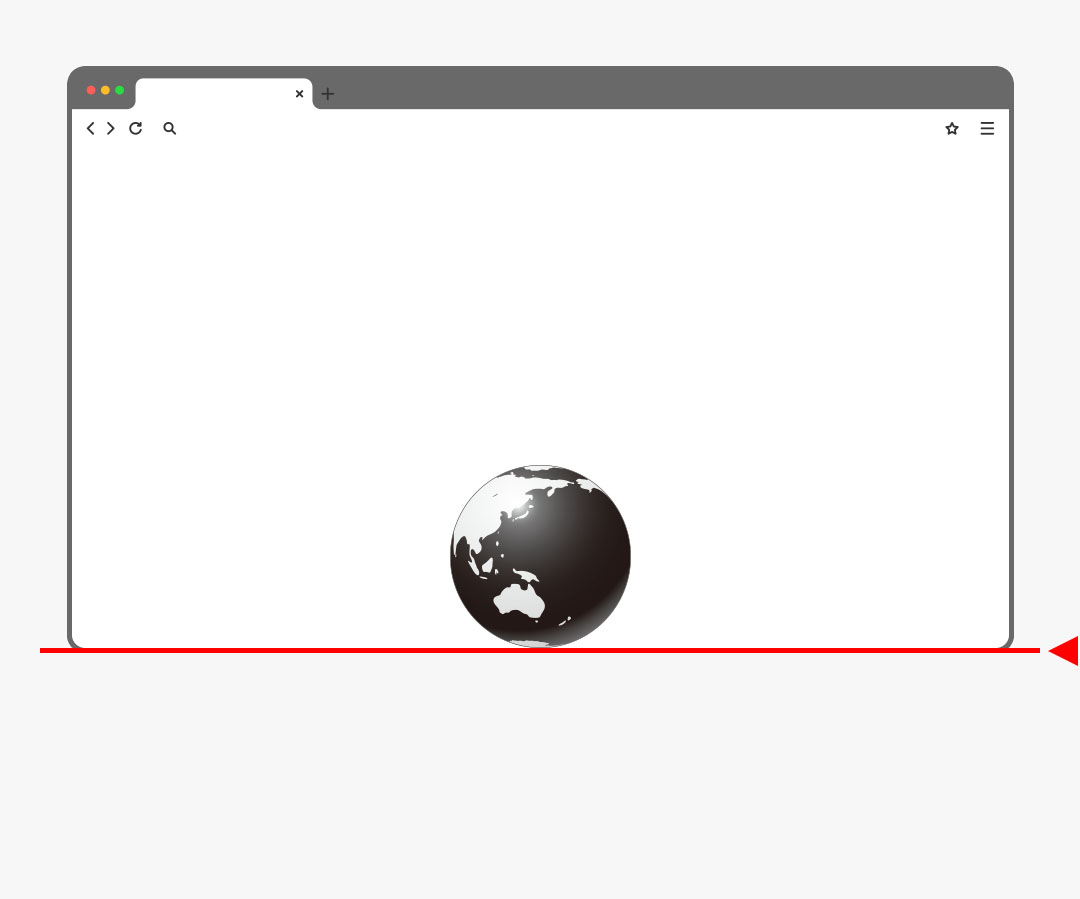
対象要素の上部
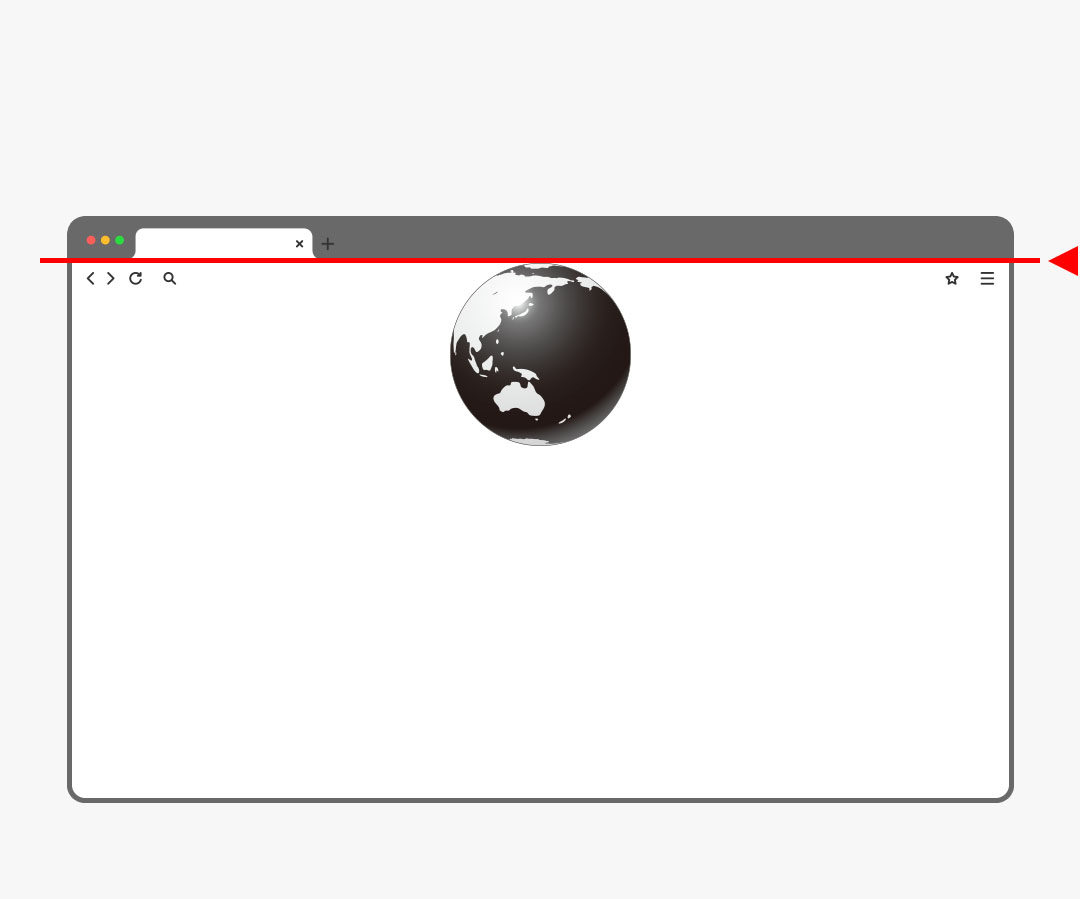
対象要素の上部が1pxでも画面内に入ったら、対象要素を表示させる。

See the Pen Untitled by Binary Graffiti (@Binary_Graffiti) on CodePen.
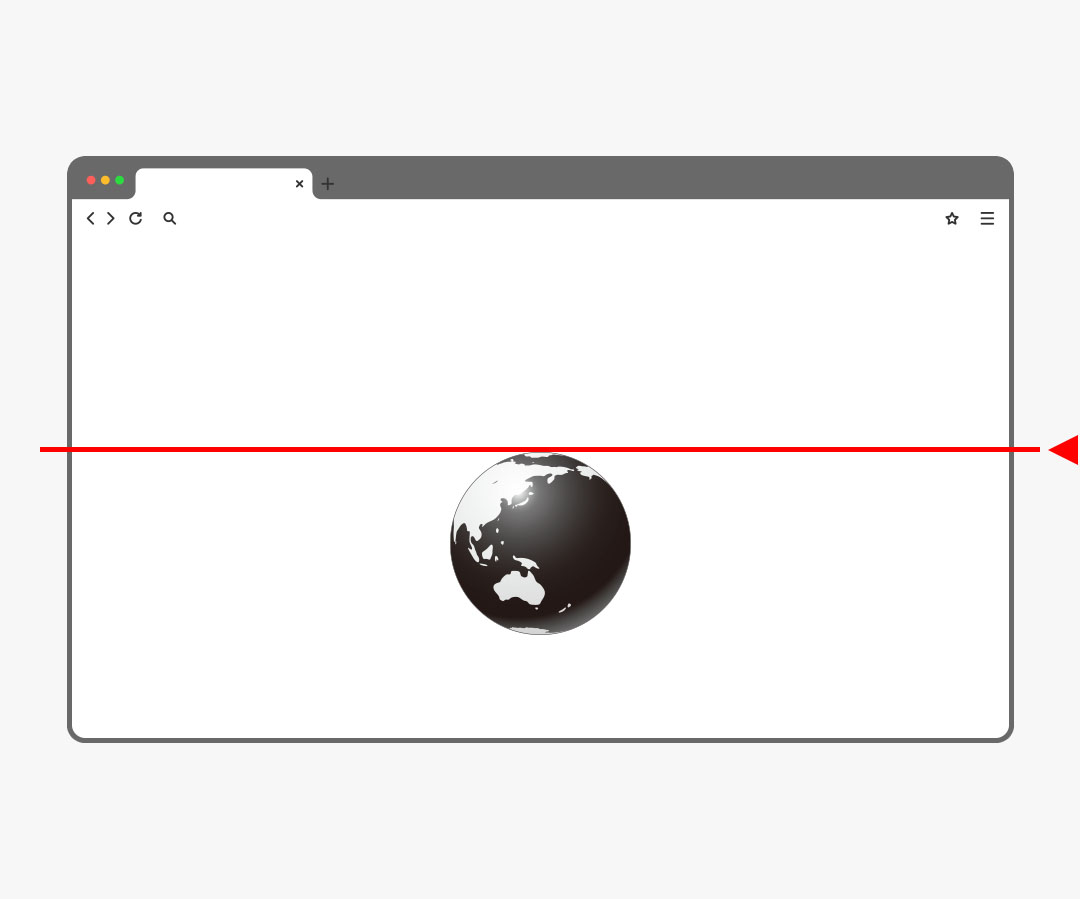
対象要素の中央部
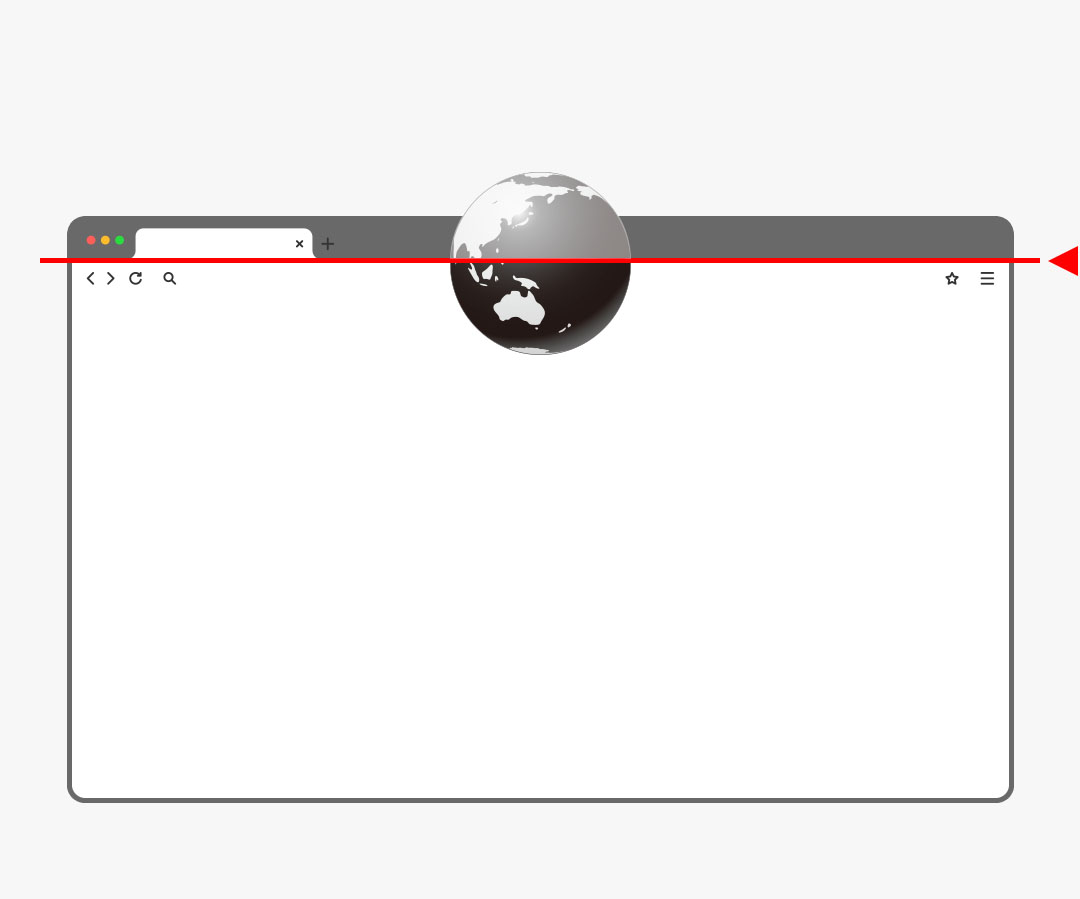
対象要素の中央部(半分)が画面内に入ったら、対象要素を表示させる。

See the Pen Untitled by Binary Graffiti (@Binary_Graffiti) on CodePen.
対象要素の下部
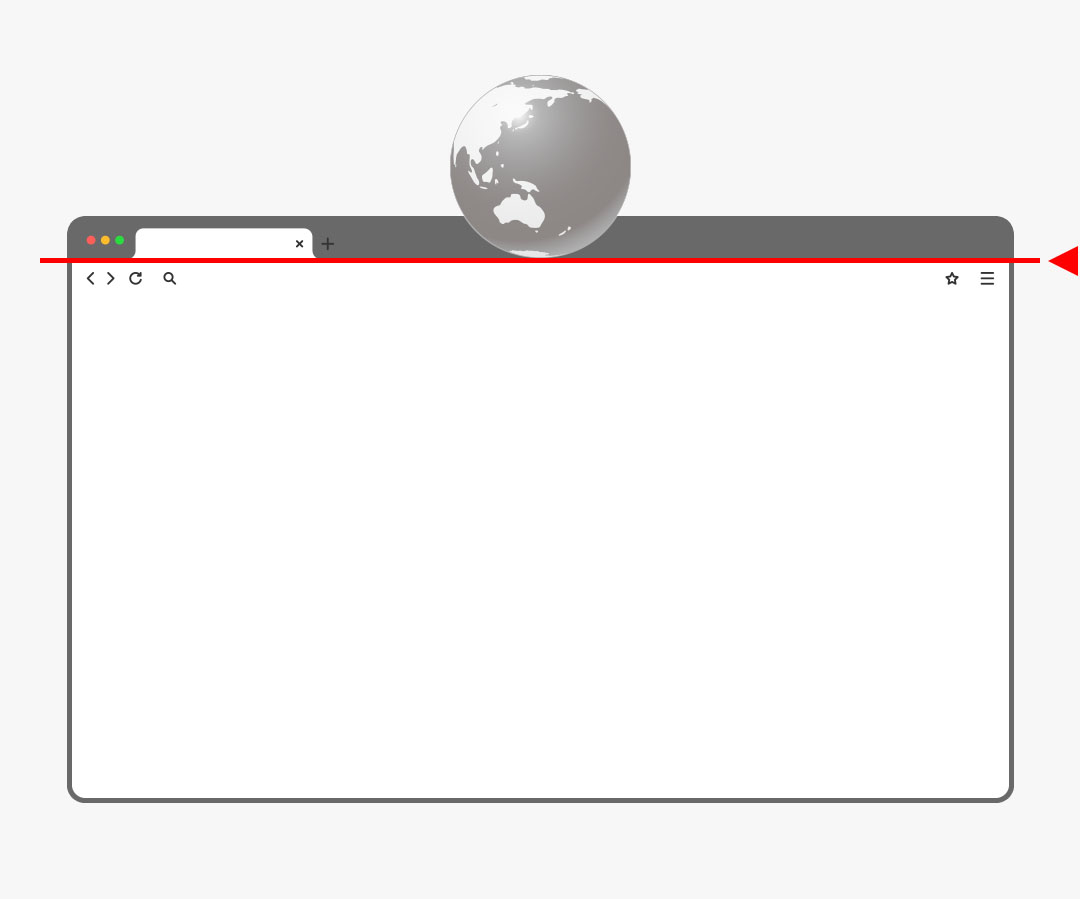
対象要素の下部(全て)が画面内に入ったら、対象要素を表示させる。

See the Pen Untitled by Binary Graffiti (@Binary_Graffiti) on CodePen.
対象要素が画面の中央に来たかを判定
対象要素の上部
対象要素の上部が画面の中央に到達したら、対象要素を表示させる。

See the Pen Browser-Middle / Element-Up by Binary Graffiti (@Binary_Graffiti) on CodePen.
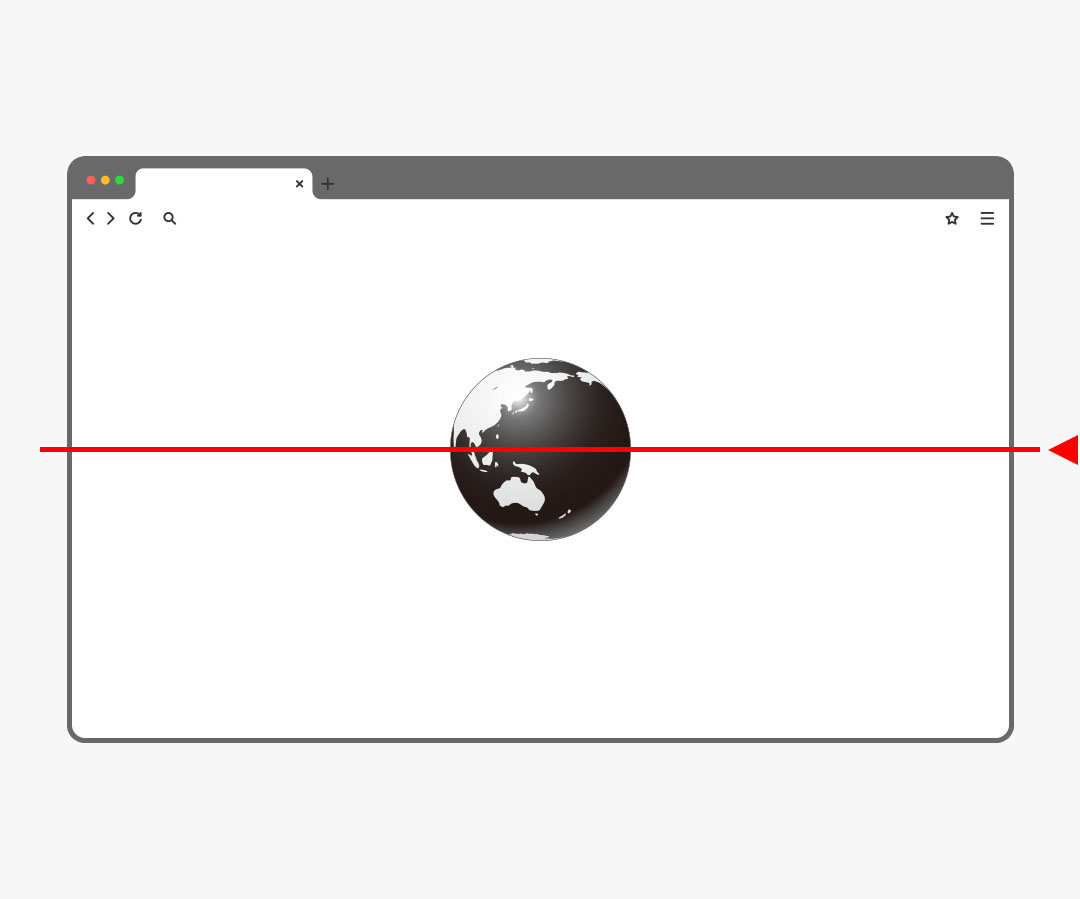
対象要素の中央部
対象要素の中央部(半分)が画面の中央に来たら、対象要素を表示させる。

See the Pen Browser-Middle / Element-Middle by Binary Graffiti (@Binary_Graffiti) on CodePen.
対象要素の下部
対象要素の下部(全て)が画面の中央を過ぎたら、対象要素を表示させる。

See the Pen Browser-Middle / Element-Under by Binary Graffiti (@Binary_Graffiti) on CodePen.
対象要素が画面外に出たかを判定
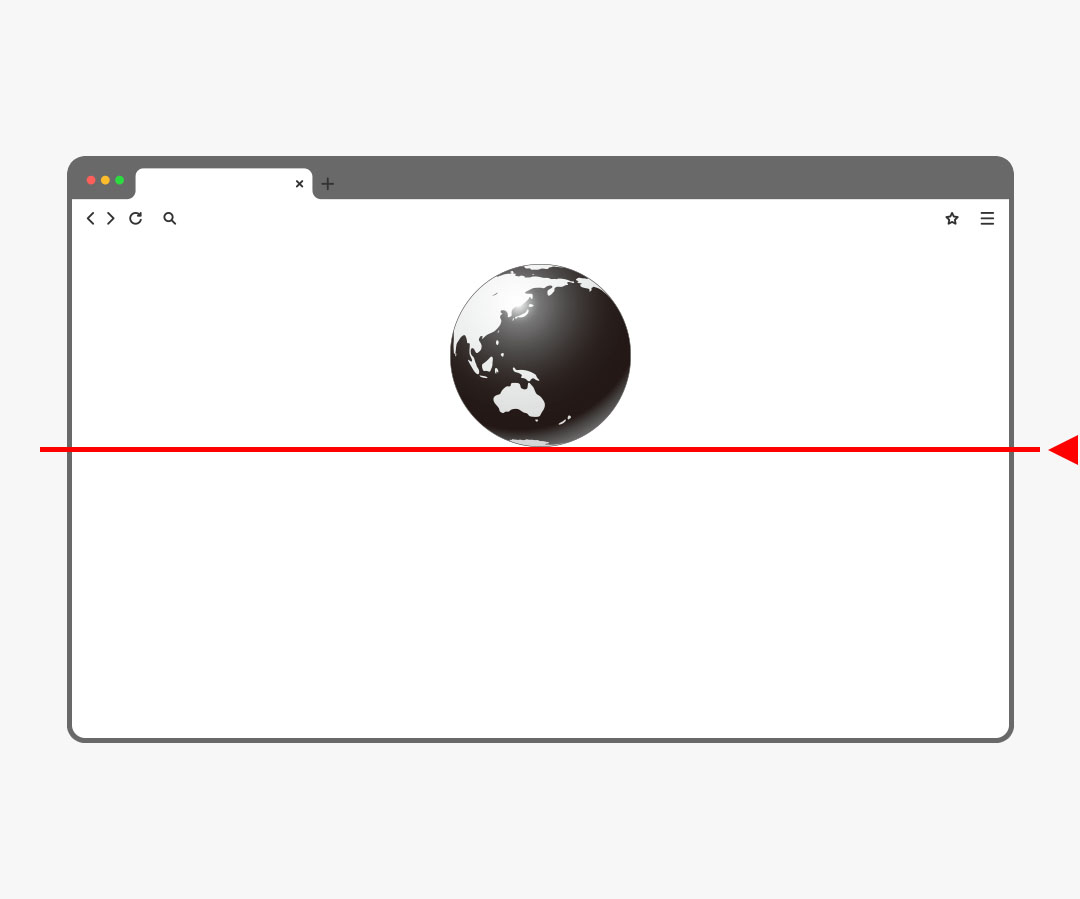
対象要素の上部
対象要素の上部が1pxでも画面外に出たら、対象要素を表示させる。

See the Pen Browser-Up / Element-Up by Binary Graffiti (@Binary_Graffiti) on CodePen.
対象要素の中央部
対象要素の中央部(半分)が画面外に出たら、対象要素を表示させる。

See the Pen Browser-Up / Element- Middle by Binary Graffiti (@Binary_Graffiti) on CodePen.
対象要素の下部
対象要素の下部(全て)が画面外に出たら、対象要素を表示させる。
画面外に出たら表示するので、見た目では表示されませんが、上記の前例に倣った形式で掲載しています。

See the Pen Browser-Up / Element-Under by Binary Graffiti (@Binary_Graffiti) on CodePen.
解説
scrollTop()
垂直に画面をスクロールした時のスクロール量を取得します。
スクロールするたびに、変数”scroll”に現在のスクロール量が代入されます。
$(window).on('scroll', function(){
var scroll = $(window).scrollTop();
});offset()
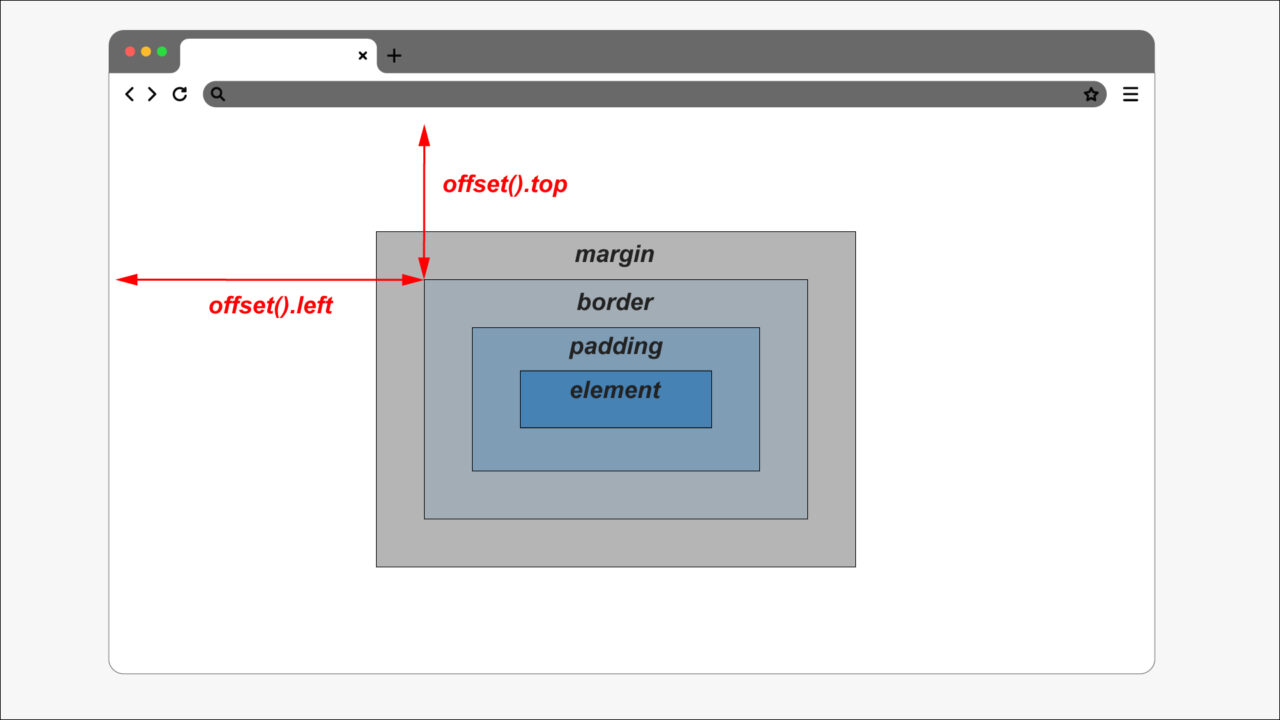
ページ内の要素の位置を取得します。
.offset().top でY座標、 .offset().left でX座標が取得できます。
なお、.offset().bottom、.offset().right は存在しません。
var objTop = $('.obj').offset().top;
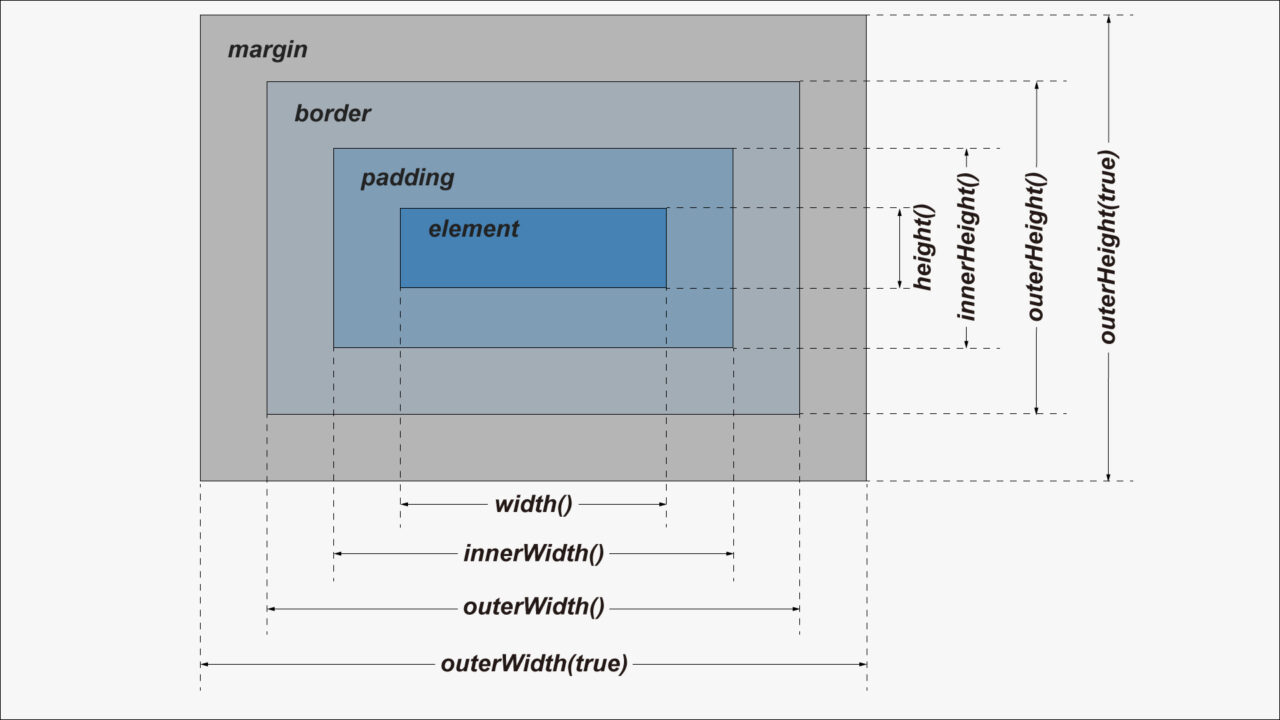
outerHeight()
要素の高さ(border、padding含む)を取得します。
var objH = $('.obj').outerHeight();
これに .offset().top を足すことで、要素の下部のY座標がわかります。
また、 .offset().top と、「要素の高さの半分」を足すことで、要素中央のY座標がわかります。
var objH = $('.obj').outerHeight();
var objTop = $('.obj').offset().top;
var objBottom = objTop + objH;
var objCenter = objTop + objH/2;