レスポンシブウェブデザインとは? 実装例をご紹介!!

BINARY GRAFFITI
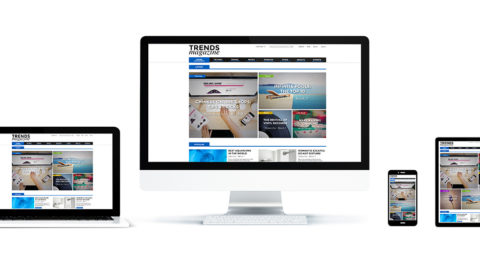
レスポンシブウェブデザイン(レスポンシブデザイン)とは、PCやタブレット、スマートフォンなど、画面サイズが異なるあらゆるデバイスに応じて、綺麗に表示をさせる制作手法のことです。
この記事では、ひとつのHTMLでCSSを切り替えて表示させる手法を紹介しています。実装例もご紹介していますので、参考にしてみてください。
– INDEX –
実装例
See the Pen RESPONSIVE WEB DESIGN by Binary Graffiti (@Binary_Graffiti) on CodePen.
See the Pen RESPONSIVE WEB DESIGN by Binary Graffiti (@Binary_Graffiti) on CodePen.
レスポンシブデザイン制作手法
▪️ “viewport”を設定する
▪️ メディアクエリを記述する
“viewport”を設定する
”viewport”は、HTMLのheadタグ内に下記のように記述します。
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">メディアクエリを記述する
各デバイスのスクリーンサイズ毎にメディアクエリを記述して、それぞれのサイズにあわせたCSSを記述します。
なお、実装例の各デバイスのスクリーンサイズは下記の設定としています。
▪️ スマートフォン:〜679px
▪️ タブレット:680px〜1024px
▪️ PC:1025px〜
/* 1025px以上の幅の場合に適応される */
@media screen and (max-width:1024px) {
/* 680px〜1024pxまでの幅の場合に適応される */
}
@media screen and (max-width:679px) {
/* 〜679pxまでの幅の場合に適応される */
}